Kartmappning med Google Fusion Tables
När jag sitter och skriver överlämningsdokument på jobbet visar det sig att det inte finns någon svensk guide till hur man gör en enkel karta med Google Fusion Tables. I alla fall lyckas jag inte hitta någon. Leo Wallentins inlägg om hur man gör en stadsdelskarta är bra men lite för specifikt. Googles hjälpsidor för Fusion Tables finns bara på engelska.
Eftersom jag nu ändå skriver en manual tänkte jag dela med mig av några delar här. I det här inlägget går jag igenom grunderna i hur man utifrån en datatabell som innehåller någon form av geodata (uppgifter om geografisk hemvist, t ex en adress, postadress eller bara ortsnamn) kan skapa en interaktiv visualisering som sedan går att bädda in på din sajt. Notera att det här är hur jag jobbar. Det kan finnas bättre och smartare sätt. Tipsa mig gärna, så uppdaterar jag guiden.
Google Fusion Tables är en experimentell tjänst. Det innebär i praktiken att saker kan sluta fungera, eller börja fungera på ett annat sätt. Det bör du vara medveten om när du väljer att använda tjänsten.
Google Fusion Tables är en del av Google drive. Det du behöver för att sätta igång är alltså ett Google-konto och ett dataset som innehåller någon form av geodata.
Oavsett om din datakälla finns som en excelfil, i en tabell på webben eller i en kommaseparerad textfil behöver du importera den till Google Fusion Tables. Jag har märkt att det enklast görs i två steg, via Google Spreadsheets, när jag jobbat med excelfiler. Bland annat har jag fått problem med svenska vokaler när jag importerat direkt till Fusion tables.
Skapa en klickbar karta – steg för steg
1. Logga in på Google Drive med ditt Googlekonto.
2. Välj Create → Spreadsheet (eller Skapa → Kalkylark i svenska versionen).
Ett tomt kalkylark öppnas. Du kan namnge det genom att ställa dig med muspekaren i titelfältet där det antagligen står Untitled document.
3. Ska du använda data från Excel går du till File → Import (Arkiv → Importera).
Där framgår vilka format som stöds för import. Bläddra reda på din fil, kryssa för Replace spreadsheet och klicka på Import.
Beroende på filformat kan du få en förhandsvisning av importen.
4. Om du ska visualisera din data på en karta behöver du ha en kolumn som på något vis anger en adress. Det kan vara postnummer eller ortsnamn eller en fullständig adress. Allra bäst är förstås om du redan från början har koordinater.
5. Gå igenom datan och gör alla korrigeringar du behöver (det kan med fördel göras redan innan du importerar, till exempel med hjälp av Google Refine). Om du behöver ”tvätta” datan i spreadsheetet, gör en ny kolumn baserad på den gamla och korrigera i en kopia av den gamla kolumnen. Det minskar felmarginalen. Alla korrigeringar bör göras innan du importerar datan till Fusion Tables.
6. När du är klar, gå till Google Drive och välj Skapa/Create → Fusion Table.
Välj Google Spreadsheets som källa. Du får upp en lista över de spreadsheets som skapats med ditt konto. Kryssa för det du vill använda och klicka Import.
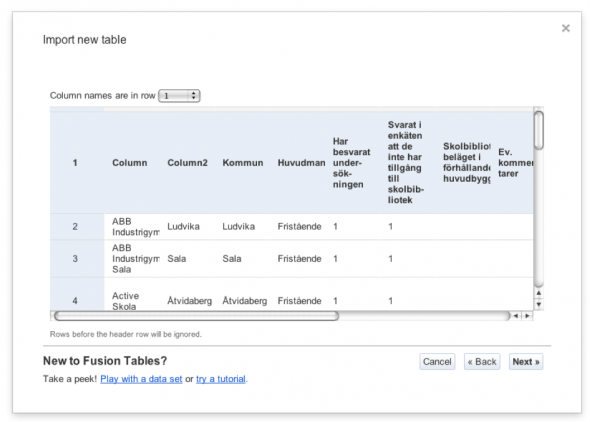
En förhandsvisning kommer upp. Du får ange om det finns kolumnrubriker på första raden.
Klicka på Next.
I nästa steg kan du namnge din tabell.
Klicka på Finish.

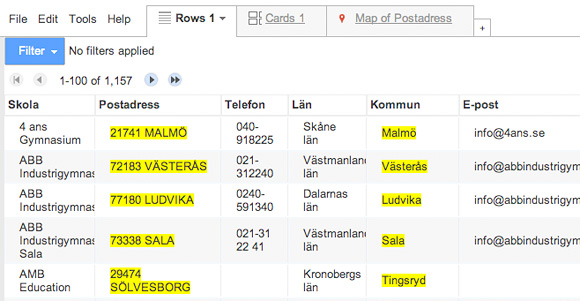
7. Nu importeras datan. Fusion Tables försöker klura ut vilka kolumner som innehåller adressdata. I det här exemplet har programmet identifierat två kolumner, och de är markerade med gult, vilket betyder att de ännu inte geokodats.

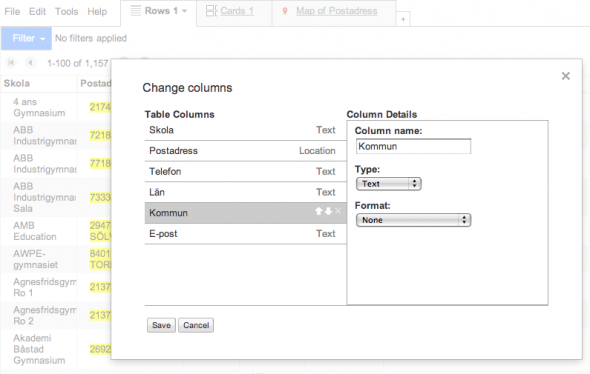
8. Du behöver ange vilken kolumn som ska användas för geokodningen. Det gör du genom att gå till Edit → Change columns.
I det här fallet väljer vi att kolumnen Postadress, som innehåller postnummer och ort, ska vara den som geokodas. För övriga kolumner som tolkats som Location-kolumner sätts datatypen till Text.

9. Nu är det klart att testa geokodningen. Gå till fliken som heter något med ”Map of…”. Geokodningen startar. Det kan ta en stund.
10. När det är klart visas röda cirklar på kartan. Beroende på hur adressdatat ser ut kan de vara placerade mer eller mindre korrekt.
11. För att justera en position för en individuell kartnål behöver man växla till klassiskt läge.
Växla genom att gå till Help → Back to Classic look.
Då dyker det upp en jordglobssymbol intill datat i locationkolumnen (när du för muspekaren över datat). Leta upp den felande raden i tabellen, klicka på jordglobssymbolen och ange platsen i sökrutan. Du får då upp alternativa förslag på kartnålsplaceringar. Välj en som stämmer bättre överens med var den ska vara placerad.
12. När du har kartnålarna på sina rätta platser kan du börja jobba med deras utseende. Det finns flera möjligheter att färgkoda nålarna utifrån ditt data. Gå till Tools → Change map styles…
Har du en kolumn med ett värde, till exempel medelinkomst, kan du välja att olika lönespann ska representeras av olika färger på kartnålarna. Det gör du under Buckets. Kolumnen måste vara definierad som numerisk.

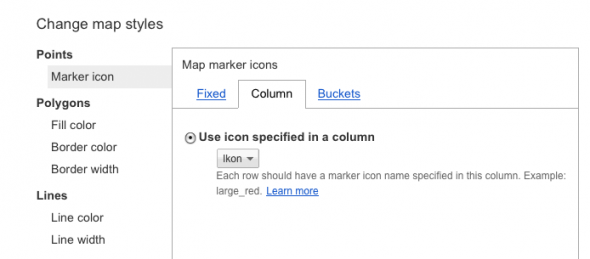
Är det inte ett siffervärde blir det lite krångligare. Till exempel mappade jag Sveriges samtliga gymnasieskolor och ville att kommunala, fristående, statliga, landstingsskolor samt sameskolan skulle representeras av olika färger. Eftersom detta inte är siffervärden hittade jag inget annat sätt att göra det på än att lägga till en kolumn där namnet på kartnålen fördes in (se Change placemark icon på Googles hjälpsidor för instruktioner och namn på de tillgängliga ikonerna). Detta gjorde jag redan i Excel.
För att ange vilken kolumn i tabellen som innehåller kartnålsnamnet, gå till fliken Column och välj kolumnen i drop down-menyn.

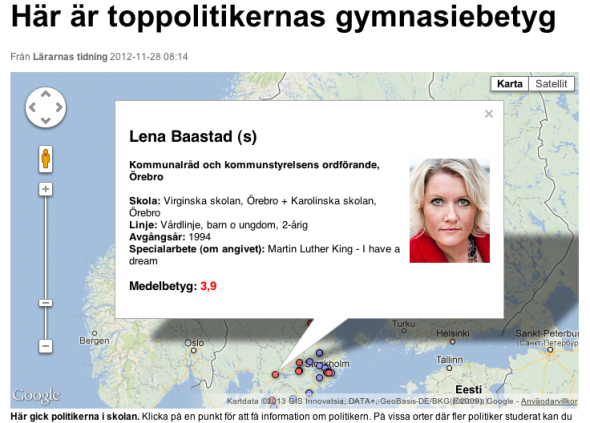
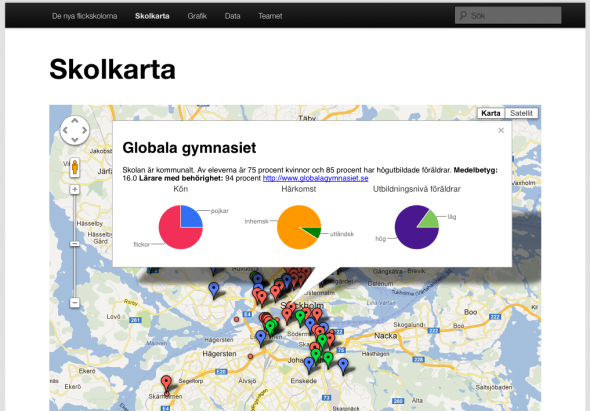
13. När kartan skapas och du klickar på en kartnål kommer det upp en ruta med din data. Det kan du jobba vidare med rätt mycket för att göra informationen mer lättillgänglig. Du kan också välja att lägga in bilder eller grafer utifrån ditt data. Ett par exempel:


Credd till David Hall som gjorde den snygga grafiklösningen till Skolkartan som en del i vårt hackathonprojekt på #fajkhack förra året. Den är gjord i Google Static Charts som tyvärr är under avveckling.
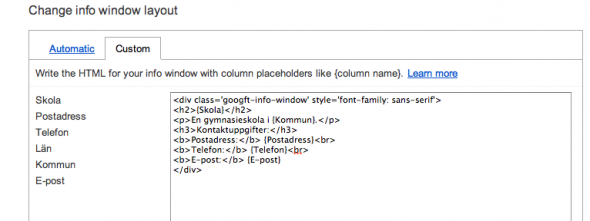
För att ändra rutans utseende, gå till Tools → Change info window layout… och klicka på fliken Custom. Du får upp HTML-koden för rutan och kan göra de ändringar du behöver. Här behöver man alltså kunna lite HTML, men det är rätt grundläggande. För att göra en fet rubrik skriver du t ex <h2>Rubriken</h2>. För att feta text skriver du <strong>texten</strong>. Radbrytningar får du med <br /> och stycken med <p>stycket</p>.
Det som visas inom krullparenteser {} är själva datat som ska hämtas in.

14. När du är nöjd med kartan kan du bädda in den på din sajt. För att kunna göra det måste du först publicera den. Du kan välja mellan att göra den tillgänglig för de som har länken eller publik på webben. Gå till Share och klicka på Change… intill inställningarna där det från början står Private – Only the people listed below can access.

Välj Anyone with the link och klicka på Save.
Gå nu till Tools → Publish. Du får en embedkod som du kan skräddarsy efter formatet på din sida/blogg. Kopiera koden och klistra in den i HTML:en på din sajt. Är det en WordPressblogg får du t ex gå till HTML-fliken först om du ska lägga in den i ett blogginlägg.
Det var det hela. Kom gärna med feedback så förbättrar jag guiden!
Om du vill bygga mer avancerade kartor med t ex inhämtning av användardata finns en bra genomgång här. Tyvärr på engelska, men den är heltäckande.
Fusion tables har också en funktion för att visualisera länkdata. Den har jag inte använt ännu, men hittade i alla fall en snabbguide på svenska här.





Snyggt! Fick tipset av Jocke Jardenberg. Vad bra att det delar med dig.
Hälsar Jonas
GRYMT bra. Stort tack!
Tack för det! Behövdes!